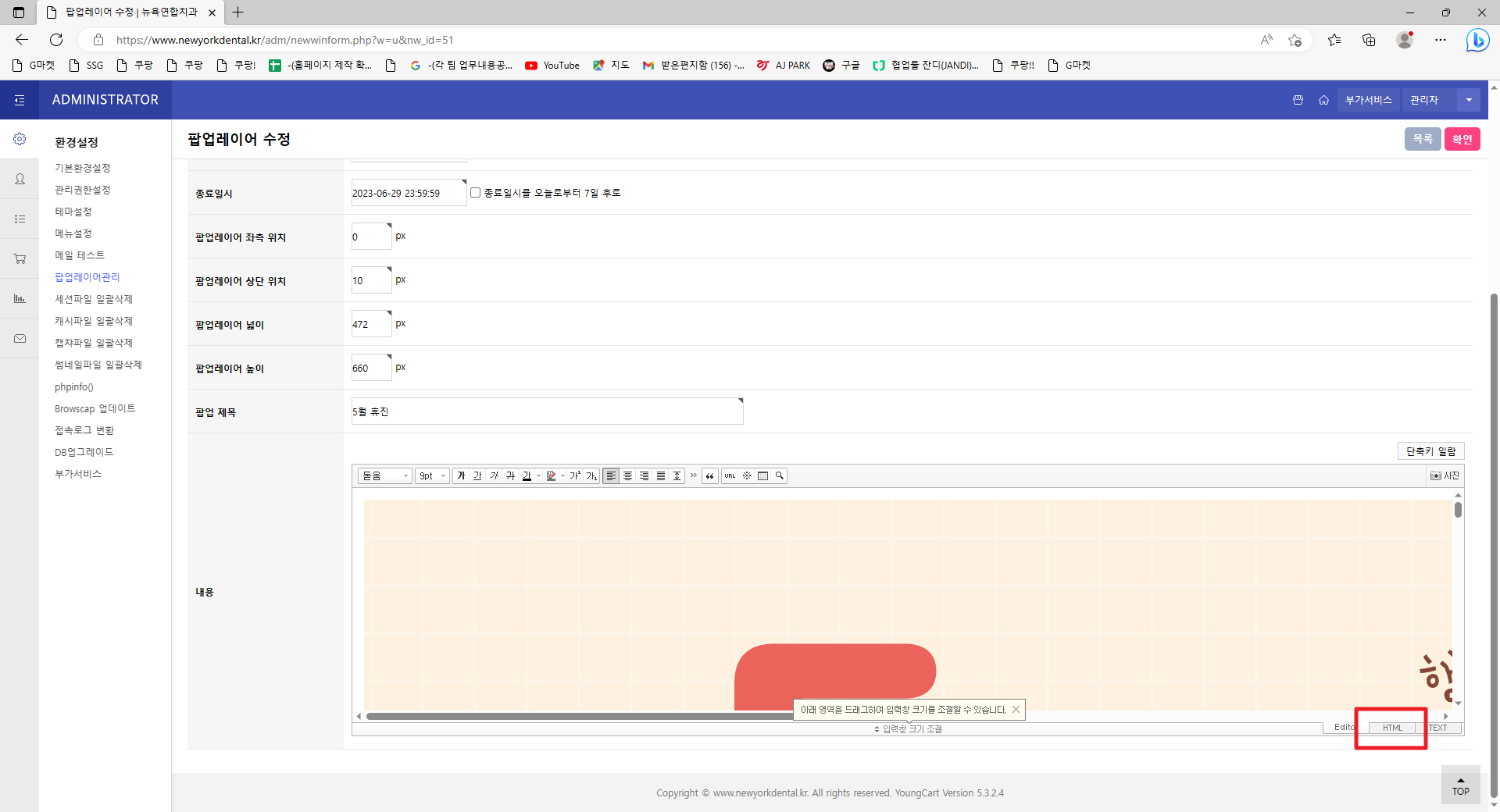
팝업을 등록한 후 홈페이지에서 이미지가 보이지 않을 경우 ‘HTML’을 눌러 팝업 소스의 경로 중 홈페이지 URL부분을 삭제하고 저장하면 됩니다.
이때 title과 br 태그도 모두 상황에 맞게 수정하면 더 깔끔한 팝업이 됩니다.
수정전
<img src=”https://www.newyorkdental.kr/data/editor/2304/a8802dc928d2aca77497525977609c7a_1682558033_5451.jpg” title=”a8802dc928d2aca77497525977609c7a_1682558033_5451.jpg”><br style=”clear:both;”><br>
* 굵게 표시된 홈페이지 url 부분을 지워주세요!
수정후
<img src=”/data/editor/2304/a8802dc928d2aca77497525977609c7a_1682558033_5451.jpg” title=”5월휴진안내”>
추가 설명

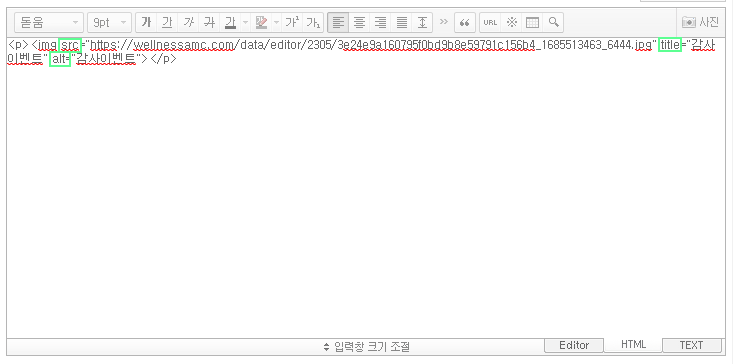
위 사진은 팝업레이어 수정 페이지에서 html을 눌렀을 때 나오는 코드입니다.
<img> 태그에서 src 속성은 팝업 이미지의 저장 경로를 나타냅니다.
title 속성은 이미지의 제목으로 이미지 위에 마우스 커서가 위치했을 때 보여지는 말풍선이 됩니다.

title 수정 전

title 수정 후
alt 속성은 이미지 경로가 잘못되었거나 엑박이 뜰 때 이미지 대신 보여지는 텍스트입니다.
그러므로 이미지를 설명할 수 있는 내용이어야 합니다.
또한, 시각장애인들은 리더기를 통해 alt의 내용을 듣게 되므로 alt에 텍스트를 함께 적어주는 것이 필요합니다.
파란색 박스로 표시된 <br> 태그는 break ( line break )의 약자로, 줄을 바꾼다는 뜻입니다.
키보드의 [ENTER] 키와 같은 역할을 한다고 볼 수 있습니다.
PC의 경우엔 <br> 태그가 있어도 다른 점이 보이지 않지만, 모바일에서 볼 경우 팝업 이미지 아래로 여백이 생긴 것을 볼 수 있습니다.

<br> 태그로 인한 여백
그 다음 파란 박스로 표시된 ‘ ’는 HTML에서 띄어쓰기, 즉 공백을 나타내는 특수문자입니다.
키보드의 [SPACE] 키와 같은 역할을 합니다.
이 역시 팝업 이미지 밑 여백을 만들어내므로 함께 지워주어야 합니다.